Exercise: Obtrusive Obtrusive

How did you feel when you suddenly saw the "Alert" box as soon as you opened up this page?
Scary? Unsecured?LOL; anyway, If you have noticed, the content of this page didn't appear until you clicked on "OK."

LOL, anyway, If you have noticed, the content of this page didn't appear until you click on "OK".
Come on, refresh this page, and observe again!
Everything on this page stopped working until you clicked "OK".
That is why I called this exercise "Obtrusive".
In the world of Javascript, being obtrusive means asking the user to take a mandatory action in such a way that it gets in the way of the visitor when he/she is trying to perform a task.
In our case, you were trying to check out the exercise, but instead, you had to spend time on something you didn't see coming.
In a way, the alert box you have experienced is unpleasant or unwanted.
So, except for this exercise or something that needs the website user's emergency attention, you should never use Javascript's alert() functionality on a real website.
Okay?
Anyway, here is your first exercise.
First, create a project folder on your computer, and inside it:
- Create
index.htmlfile. - Create a folder and name it
js. - Inside the
jsfolder, createmain.jsfile. - Now, inside the
main.jsfile, write a code that alerts the visitor by saying, "This is Obtrusive Javascript!". - Link the
main.jsfile to the index.html
Hint: Use alert() for alerting the user. It takes a message as input.
For example, here is the code responsible for the alert box you saw when you opened up this lesson:
alert("This is Obtrusive Javascript!");I will introduce this line of code more formally in an upcoming lesson.
For now, you can paste the above code into the main.js file to finish this exercise.
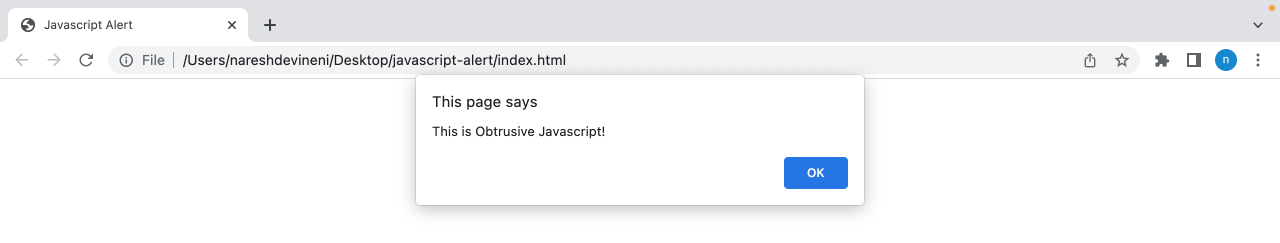
If all goes well, you should see the following message when you open up index.html in the browser:

Solution:
You can download the solution here:
In the next lesson, we will learn about the Browser Console.