The window object

The console object helps perform actions on the Browser Console.
Similarly, the window object has a lot of objects and methods that help us perform actions on the Browser Window.
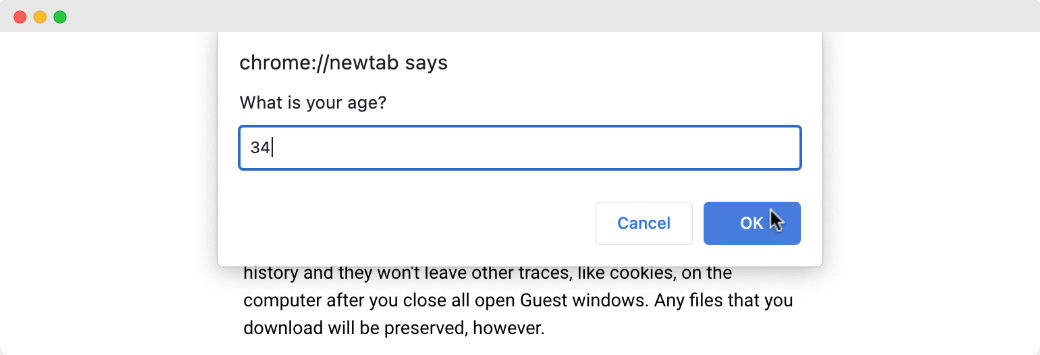
Remember the alert and the prompt functions?
Actually, those are the methods of the window object.

I am sorry that I didn't tell you this earlier but I didn't want to confuse you.

If you think of those functions now, they help us open up the dialog box of a browser tab.
In other words, they have access to the browser tab.
If you notice, the first line in the dialog box says: new tab (new tab)
And they were able to do it because they are the methods of the window object.
There is no other way around it.
But this raises a question, though.
If the alert is a method of the window object, we should be accessing it only through Object Dot notation or bracket notation:
window.alert("Alert function has a secret!");But we were able to use the alert method directly like this:
alert("Alert function has a secret!");Both of them work precisely in the same way.
How is this possible?
Introducing the global object
The thing is, the window object is the global object.
So, all the methods and child objects of the window object can be used directly.
Simply put, we can omit typing the window. part if you want to.
// They both mean same to the Javascript Engine
window.print();
print();Anyway, the alert and the prompt methods are just the tip of the iceberg.
And the window object offers a lot more.
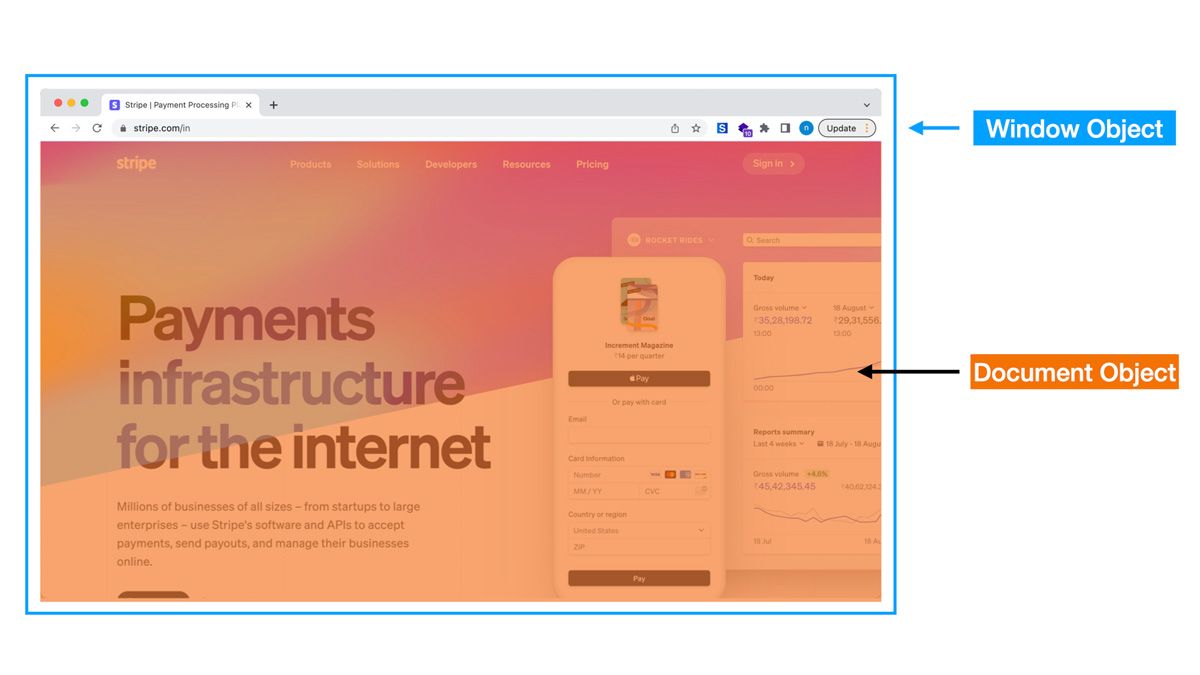
For example, the HTML Document is displayed inside of a browser window, right?
So, the window object has a child object called document.

And the entire HTML elements on a web page are accessible to us via the document object.

Basically, one of the most useful features of the document object is that it helps us select the elements inside the HTML document.
And we will do just that in the next lesson.